One-Site-Page oder Multi-Site-Page
Diese Seite ist eine One-Site-Page, eine Single-Page-Website. Sie besteht aus nur einem HTML-Dokument, in dem der Nutzer alle Informationen vorfindet die er haben soll. Alles läuft also auf einer Seite ab. Klick mal auf die Links der Navigation. Siehste das? Durch das Anklicken rollt die Seite zum nächsten Abschnitt oder zu dem, welchen Du in der Navi angeklickt hast. Ich finde, für kleine Unternehmer, wie ich es bin, ist diese Art der Page-Gestaltung optimal. Alles liegt strukturiert und aufgeräumt an seinem Platz.
Natürlich gibt es Unternehmer, die viel mehr Informationen an ihre Kunden weitergeben wollen. Hier lohnt sich eine mehrseitige Homepage - eine Multi-Site-Page. Weil ich an Dich viele Infos habe, benutze ich so eine Website. Ich habe aber auch in meiner Page eine InSlash-Basis-Seite und noch so eine Single-Page konzipiert. Schau dir mal die Seite active.html oder die Kunstsite indexgli.html an. Unternehmen, die viele Infos an ihre Kunden weitergeben wollen, empfehle ich eine Multi-Site-Page.
Doch was ist mit Responsive Design?
All meine Seiten sind für alle Endgeräte so gestaltet, dass sie sich dem Bildschirmen anpassen. Das hat den Vorteil, dass der Designer nur eine Homepage gestalten braucht. Das GRID-LAYOUT macht das möglich. Für Smartphones und Tablets aus dem Hause Apple und die Firma mit dem großen S galt es langezeit, Websites für diese Geräte extra zu gestalten. Grund dafür war die Technik dieser Smartphones. Das Java aus selbigen Hause war für die Entwicklung solcher schlanken Websites sehr lange Bedingung. Aber wie auch Du, schalten viele Nutzer das Scripting aus. Das hat zur Folge, dass Endgeräte die damit verbundenen Schnittstellen nicht mehr anzeigten und der Nutzer dadurch bestimmte Dinge nicht ausführen konnte.
Android heißt seit mehr als fünf Jahren das neue Layout auf Smart-Geräten. Für Techniker in der Webentwicklung musste ein neues annehmbares CSS her. Um auch potenziellen unseriösen Hackern Parole zu bieten. Und es musste ein Script sein, das jeder Designer in dieser Branche schnell versteht. Um nicht ständig doppelte Homepages für allmögliche End-Geräte schreiben zu müssen. Was ja ein erheblicher Aufwand ist. Doppelte Pages, die 1 für den Desktop-PC und die 2. für die kleineren Screens.
Heute nutzen nahezu 80 Prozent aller Nutzer ihr Smartphone, wenn sie mal eben schnell auf einer Page etwas nachschauen oder gar etwas bestellen - einkaufen wollen. Das Responsive Design macht es allen Unternehmern einfacher, sich rasch am breiten Publikum orientieren zu können. Deshalb sich auch die oben genannten Firmen dem Markt gebeugt haben. Auch ich als Autor entschied mich für das GRID-LAYOUT 😏 .
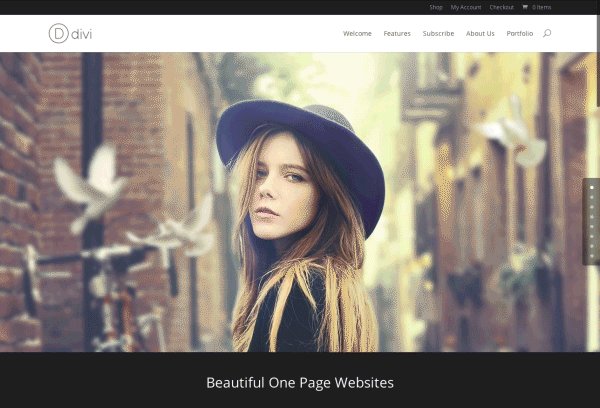
 ein Beispiel einer One-Page-Seite
ein Beispiel einer One-Page-Seite
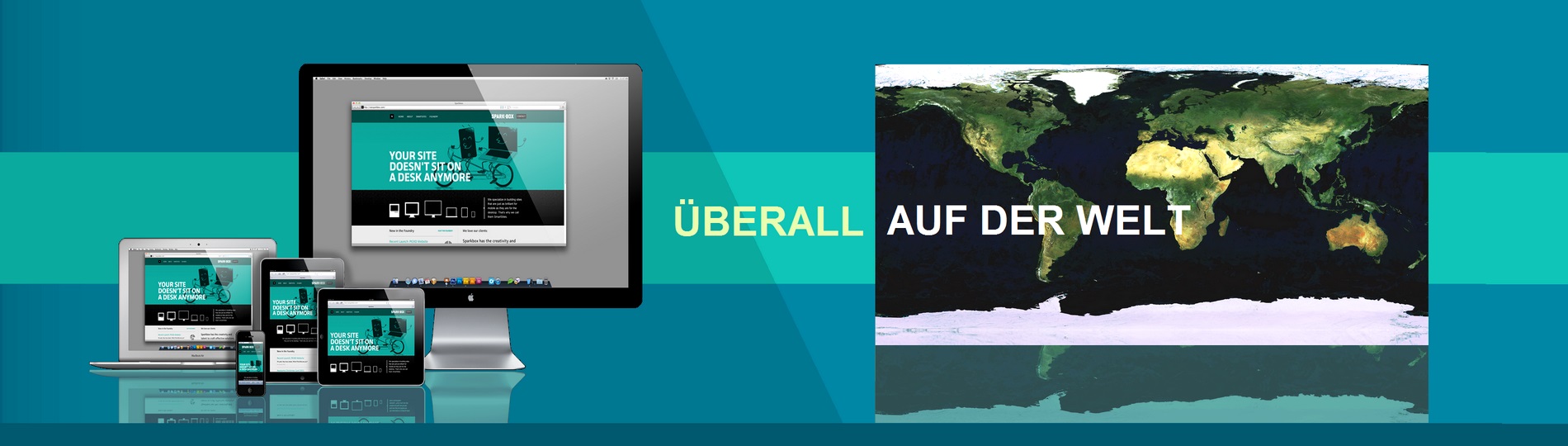
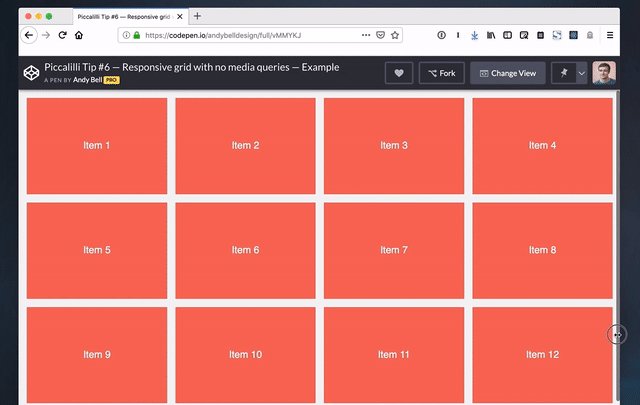
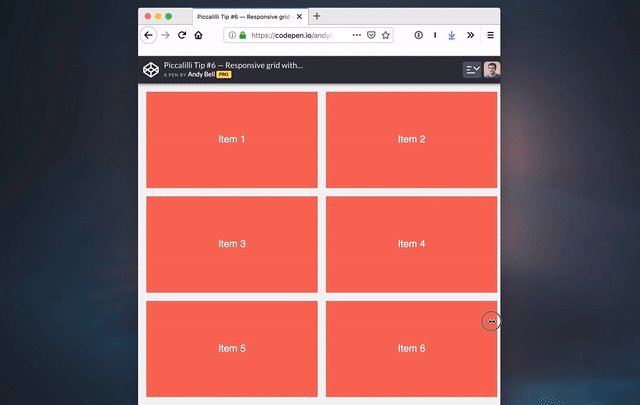
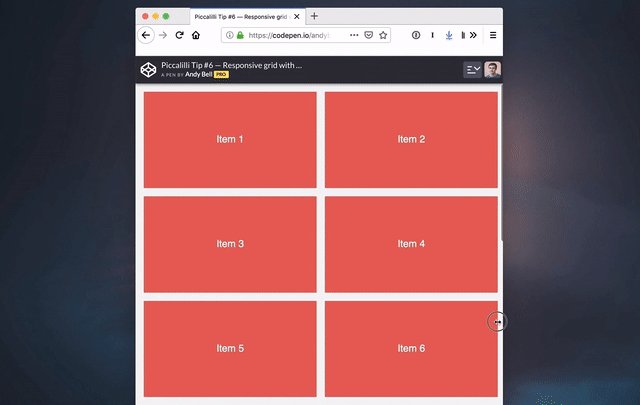
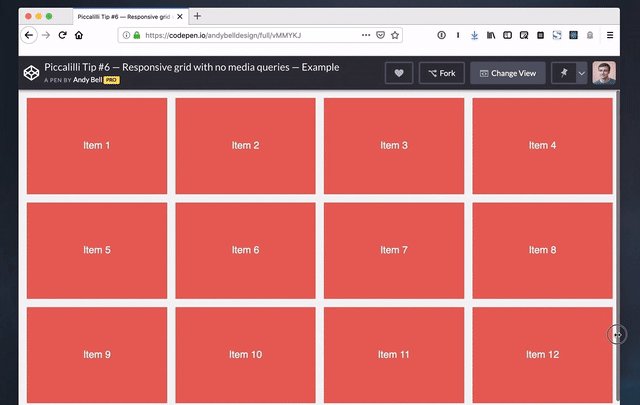
 ein Beispiel des Responsive Designs - GRID-LAYOUT
ein Beispiel des Responsive Designs - GRID-LAYOUT
 ANDROID in HUAWEI Smartphones bspw.
ANDROID in HUAWEI Smartphones bspw.